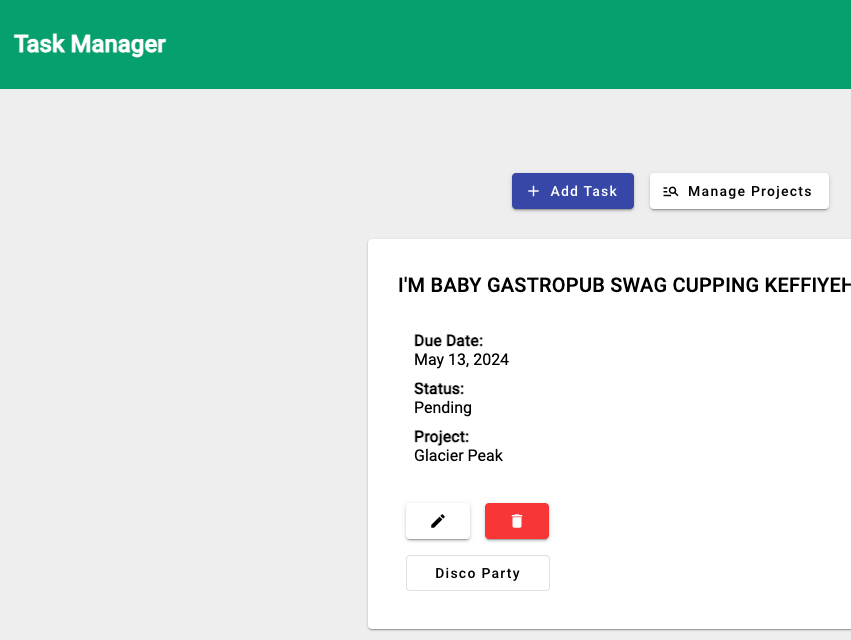
Angular Task Manager
Demonstrates use of:
- Two-way binding.
- Content projection with
ng-content. - A custom pipe with
PipeTransform. - Use of RxJs to combine two streams of data (tasks and projects) and shows combined results in the template.
Task cards demonstrate full CRUD capability. Users can also manage projects. If any task cards are linked to a particular project, the user won't have the ability to delete that project.
Features that have not been added yet include: (1): UI/UX for due dates that are in the past; (2) Remove the ability for users to add a due date in the past; (3) Users ability to update a project – currently users can only create, read, and delete projects; (4) New information entered by user is not stored and does not persist.